All Resources
It is possible to create a personalized JavaScript function that can automatically assess the provided response for an input question associated with Text-field, Text area, or Numeric input types and generate a percentage score as a result.
Your organization can develop and save customized JavaScript functions internally. To access these functions, please follow the steps outlined below:
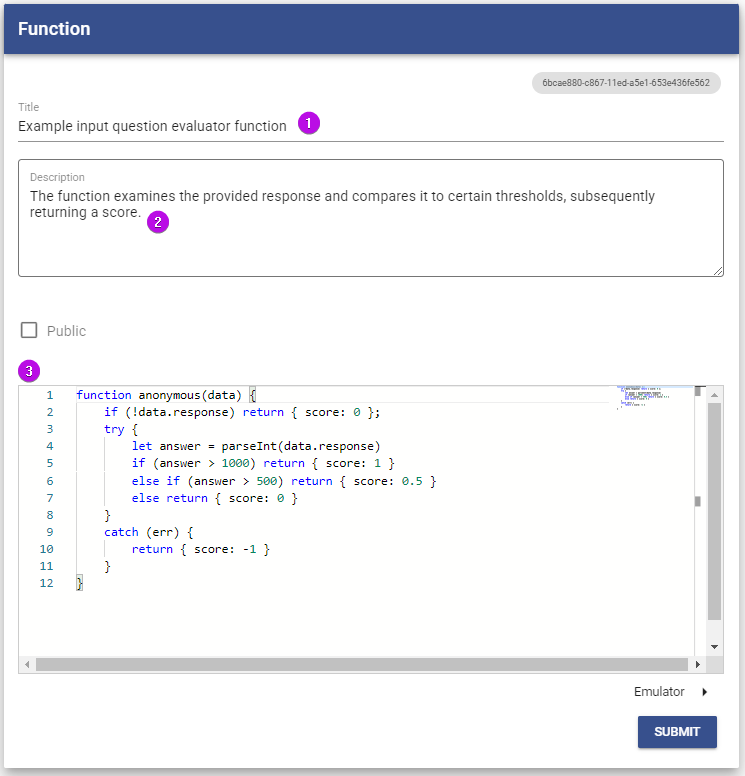
A catalog of previously established custom functions will appear. To generate a new function, click on the red plus icon located in the lower-right corner of the page. A new form will appear, accompanied by a code editor.

The function must be designated as anonymous, and it should permit only one parameter, which can be named "data." The question's given answer will be transferred to your function via the "data" parameter, allowing you to analyze its contents, create a customized algorithm, and return an object with a single property called "score." The value of the "score" property should be a numeric value between -1 and 1.
function anonymous(data) {
if (!data.response) return { score: 0 };
try {
let answer = parseInt(data.response)
if (answer > 1000) return { score: 1 }
else if (answer > 500) return { score: 0.5 }
else return { score: 0 }
}
catch (err) {
return { score: -1 }
}
}The "data" parameter is anticipated to have a "response" property inside it, which may either contain an "undefined" value or a string value.
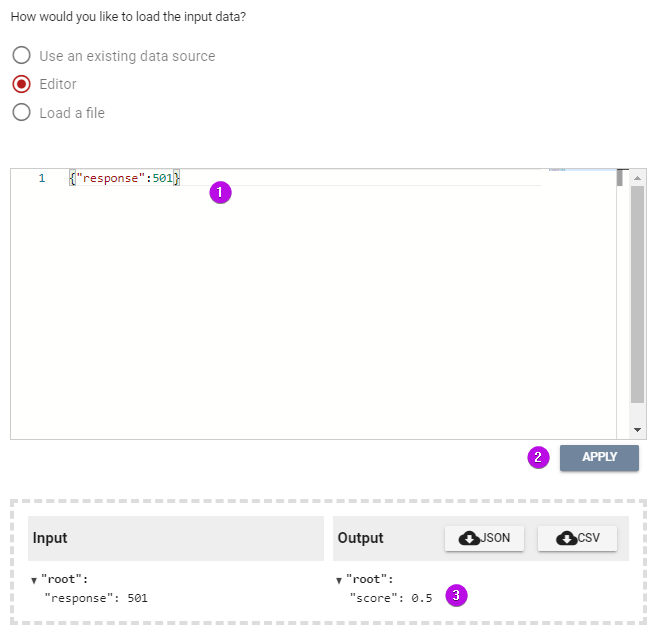
By selecting the "Emulator" button situated at the lower-right corner of the code editor, you can experiment with your function by crafting a data parameter in JSON format.

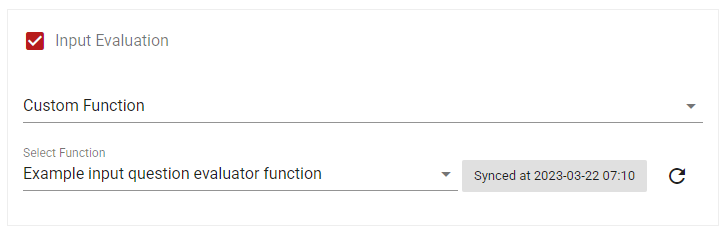
If the input type is Text-field, Text area, or Numeric, your function can be connected with the input question as an automated evaluator.

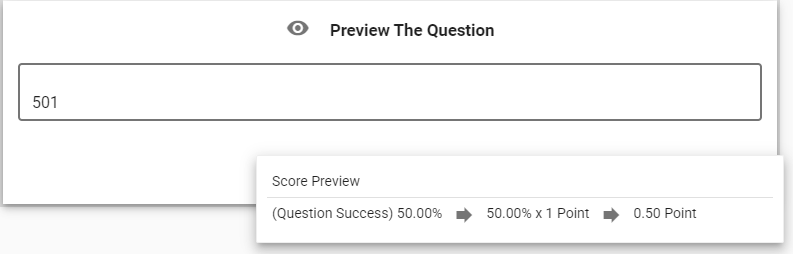
Once you have linked your customized function with the input question, you may preview the question, provide a sample response, and select the Previewing score button located at the lower-right corner to test how your response is being automatically evaluated by your personalized JavaScript function.