All Resources
Testinvite provides various choices to tailor your test's report according to your preferences.
By creating JavaScript functions that take the result of a test session as a parameter, you can leverage the reporting engine to customize, interpret, and generate visual elements of a report. These functions interpret the scores obtained in each section, dimension, or effect and generate new parameters as output. The output is then combined with a custom-built template, which uses CSS and HTML, to create the final report.
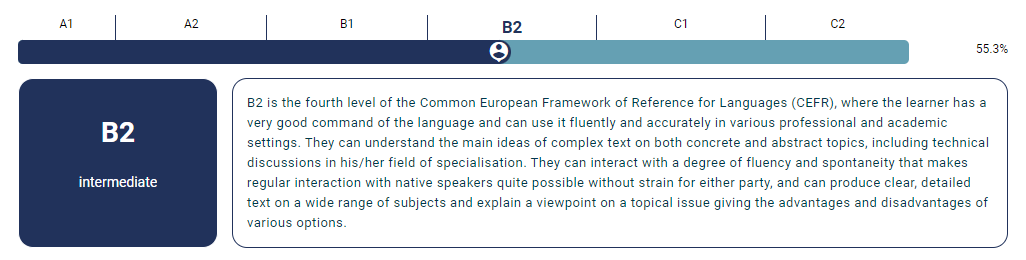
As an example, consider the following basic function. It retrieves the overall test score and compares it to predefined intervals to determine the corresponding CERF equivalent score. The function then uses basic CSS and HTML to generate a graph and includes a description of the CERF score in the report.